มีส่วนประกอบต่าง ๆ มากมายที่ประกอบขึ้นเป็นเว็บเพจทั่วไปเช่น CSS, HTML, รูปภาพและ Javascript นอกจากนี้ยังมีอีกหลายวิธีที่คุณสามารถโต้ตอบกับหน้าและแบบฟอร์มออนไลน์ ตัวอย่างเช่นเพื่อให้ผู้ใช้เลือกได้หลายตัวเลือกบนหน้าเว็บวิธีที่ใช้กันมากที่สุดคือการใช้ช่องทำเครื่องหมาย ผู้ใช้ส่วนใหญ่จะรู้ว่าบริการเว็บเมลของตนเช่น GMail หรือ Hotmail ขึ้นอยู่กับช่องทำเครื่องหมายเพื่อเลือกอีเมลสำหรับการย้ายและลบข้อความ
หน้าเว็บหลายแห่งบนอินเทอร์เน็ตใช้ประโยชน์จากช่องทำเครื่องหมายสำหรับการเลือกหลายตัวเลือก แต่ปัญหาเกิดขึ้นเมื่อมีกล่องจำนวนมากบนหน้าเว็บ โดยปกติคุณจะต้องไปที่กล่องแต่ละกล่องแยกกันและหากคุณต้องการตรวจสอบหรือยกเลิกการเลือกให้คลิกทีละกล่องแต่ละกล่อง เว็บเบราว์เซอร์เช่น Chrome และ Firefox ไม่มีสิ่งอำนวยความสะดวกในตัวเพื่อเปิดใช้งานการเลือกช่องทำเครื่องหมายเป็นกลุ่มหรือแม้แต่ทั้งหมดในคราวเดียวซึ่งสามารถประหยัดเวลาได้มากเมื่อมีกระบวนการมากมาย
เพื่อที่คุณจะต้องใช้ประโยชน์จากส่วนขยายของเบราว์เซอร์ ที่นี่เรามีรายการ 5 ส่วนขยายสำหรับ Chrome และ Firefox และเบราว์เซอร์ที่ใช้ส่วนขยายเหล่านั้น โปรดทราบว่าหลังจากติดตั้งส่วนขยายช่องทำเครื่องหมายคุณจะต้องรีเฟรชหน้าเว็บใด ๆ ที่เปิดอยู่แล้วเพื่อให้การเลือกใช้งานได้ 1. Multicheck Checkbox Checker (Chrome)
ในขณะที่เขียนการอัปเดตล่าสุดสำหรับ Multicheck Checkbox Checker เป็นช่วงปลายปี 2558 ดังนั้นส่วนขยายนี้จึงใหม่กว่าส่วนอื่น ๆ ส่วนใหญ่ที่แสดงไว้ที่นี่ มันทำงานในลักษณะที่คล้ายคลึงกับส่วนขยายของ Firefox ที่มีชื่อคล้ายกันหลายตัวคือ Checkbox Checker

Multicheck Checkbox Checker ทำงานได้สองวิธีก่อนอื่นคุณสามารถกดปุ่มซ้ายของเมาส์ค้างไว้และเลื่อนเคอร์เซอร์ของเมาส์ไปที่ช่องทำเครื่องหมายแต่ละช่องและมันจะสลับเปิดหรือปิดขึ้นอยู่กับสถานะปัจจุบันของมัน อีกวิธีหนึ่งคือกด Alt ค้างไว้แล้วลากพื้นที่ส่วนที่เลือกเหนือกล่องที่คุณต้องการเปลี่ยนและพวกเขาจะกลับจากสถานะที่เลือกหรือไม่ถูกตรวจสอบในปัจจุบัน
ดาวน์โหลด Multicheck Checkbox Checker
2. คลิกช่องทำเครื่องหมายทั้งหมด (Chrome)
นี่เป็นส่วนขยายใหม่ล่าสุดที่ระบุไว้ที่นี่ (2016) และเป็นไปได้ที่จะใช้งานง่ายที่สุด ตามชื่อที่แนะนำส่วนขยายนี้ช่วยให้คุณสามารถเปลี่ยนช่องทำเครื่องหมายทั้งหมดบนเว็บเพจได้ด้วยคลิกเดียวการตรวจสอบแบบเลือกหรือไม่สามารถยกเลิกการเลือกได้

หลังจากติดตั้งคลิกช่องทำเครื่องหมายทั้งหมดไอคอนของมันจะปรากฏขึ้นที่ด้านบนขวา สิ่งที่คุณต้องทำคือคลิกที่ไอคอนจากนั้นคลิกปุ่ม“ CLICK ALL CHECKBOXES” ขนาดใหญ่ที่ปรากฏขึ้น กล่องทั้งหมดในหน้านั้นจะกลับจากสถานะก่อนหน้าตรวจสอบว่าไม่ได้ทำเครื่องหมายและในทางกลับกัน
ดาวน์โหลดคลิกช่องทำเครื่องหมายทั้งหมด
3. ตรวจสอบช่วง (Chrome)
Check Range ยังไม่ได้รับการปรับปรุงตั้งแต่ปี 2012 และขึ้นอยู่กับสคริปต์ GreaseMonkey อายุสิบปี แต่ถึงอย่างไรก็ตามสิ่งนี้ดูเหมือนว่าจะทำงานได้โดยไม่มีปัญหามากเกินไป

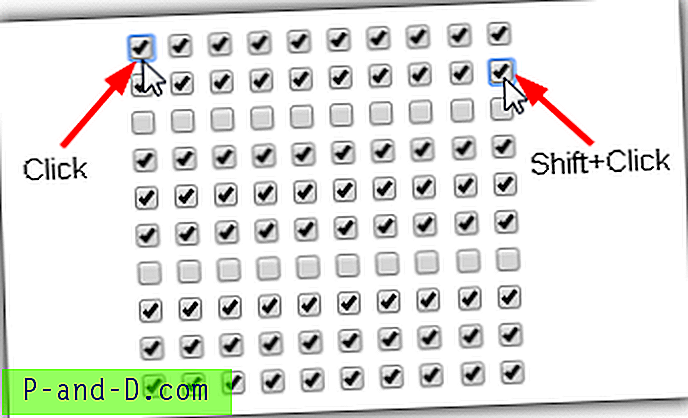
แนวคิดของการคลิกที่ช่วงของช่องทำเครื่องหมายคล้ายกับ Windows Explorer คลิกช่องทำเครื่องหมายแรกกด Shift ค้างไว้จากนั้นคลิกช่องทำเครื่องหมายสุดท้าย ทุกอย่างในระหว่างนั้นจะเปลี่ยนสถานะเป็นสิ่งที่เกิดขึ้นกับช่องทำเครื่องหมายแรกหากมีการตรวจสอบทุกอย่างอื่นจะถูกตรวจสอบหากไม่ได้ตรวจสอบเมื่อคลิกแล้วทุกอย่างในช่วงจะยกเลิกการทำเครื่องหมาย มันไม่ได้สลับสถานะปัจจุบันของกล่องหรือปิด แต่สะท้อนสถานะของกล่องแรกในส่วนที่เหลือทั้งหมด
ดาวน์โหลด Check Range
4. CheckFox (Firefox)
CheckFox มีมาตั้งแต่ปี 2550 และเป็นหนึ่งในส่วนขยายการตรวจสอบช่อง Firefox ดั้งเดิม น่าเศร้าที่มันไม่ได้รับการปรับปรุงตั้งแต่ปี 2011 ดังนั้นข้อผิดพลาดหรือปัญหาความเข้ากันได้จะไม่ได้รับการแก้ไข มันน่าประหลาดใจที่ส่วนขยายยังคงใช้งานได้บนเบราว์เซอร์ Firefox ล่าสุด แต่ส่วนใหญ่จะเป็นเช่นนั้น

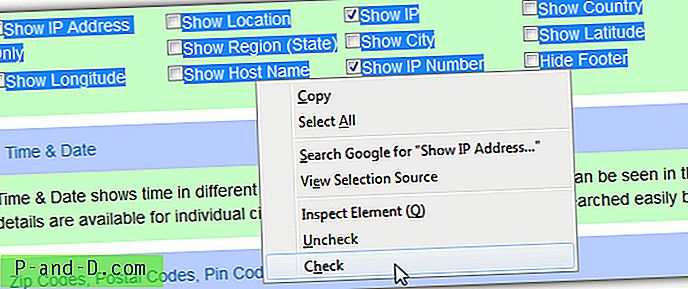
การใช้งานค่อนข้างง่ายเพียงคลิกและลากเมาส์ไปที่ช่องทำเครื่องหมายเพื่อแก้ไขจากนั้นคลิกขวา ตัวเลือกเมนูจะปรากฏขึ้นเพื่อทำเครื่องหมายในกล่องที่ไม่ได้ทำเครื่องหมายหรือยกเลิกการเลือกกล่องที่เลือก หากมีการผสมทั้งตัวเลือกตรวจสอบและยกเลิกการเลือกจะสามารถใช้ได้ หากกล่องมีข้อความมันจะเน้น แต่จะไม่มีการบ่งชี้ทางกายภาพเมื่อมันเป็นเพียงกล่อง แต่การตรวจสอบควรจะยังคงทำงาน
ดาวน์โหลด CheckFox
5. CheckBoxMate Lefedor Edition (Firefox)
รุ่นเสริมของ Lefedor เป็นส่วนต่อเนื่องจากต้นฉบับปี 2008 เช่นเดียวกับ CheckFox ส่วนขยายนี้ไม่ได้รับการอัปเดตตั้งแต่ปี 2011 ดังนั้นจึงไม่มีโอกาสมากนักที่จะแก้ไขปัญหาในปัจจุบันหรือในอนาคต ...

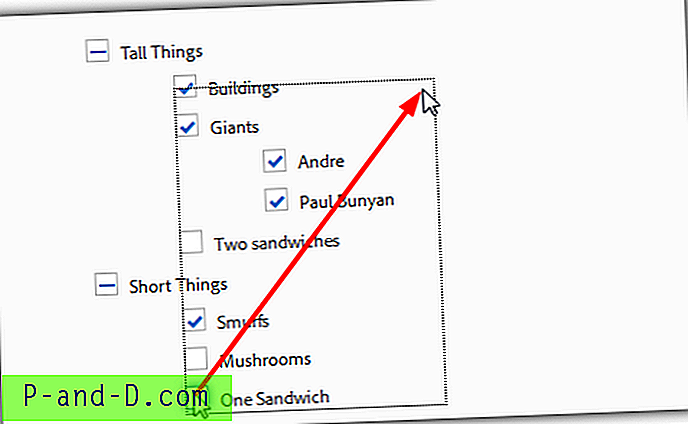
หากต้องการเปิดใช้งานการตรวจสอบหลายครั้งให้คลิกที่ช่องทำเครื่องหมายแรกและลากพื้นที่เหนือช่องทำเครื่องหมายที่เหลือที่คุณต้องการให้มีผล สิ่งนี้จะสลับการเลือกปัจจุบันโดยทำเครื่องหมายที่กล่องไม่ได้ทำเครื่องหมายและในทางกลับกัน สิ่งที่ดีคือคุณได้รับกล่องพื้นที่ส่วนที่มองเห็นได้จริงเพื่อดูว่าเกิดอะไรขึ้นตรวจสอบให้แน่ใจว่าคุณคลิกที่ช่องแรกไม่เช่นนั้นจะไม่ทำงาน
ดาวน์โหลด CheckBoxMate (Lefedor Edition)
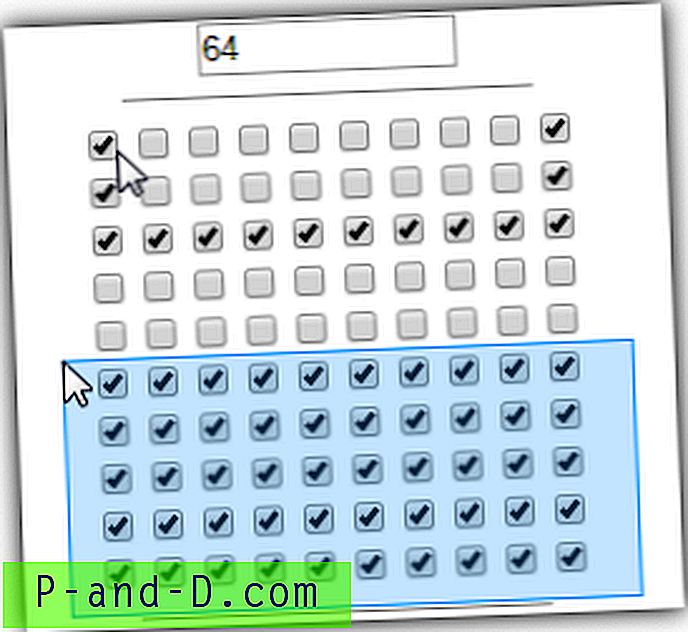
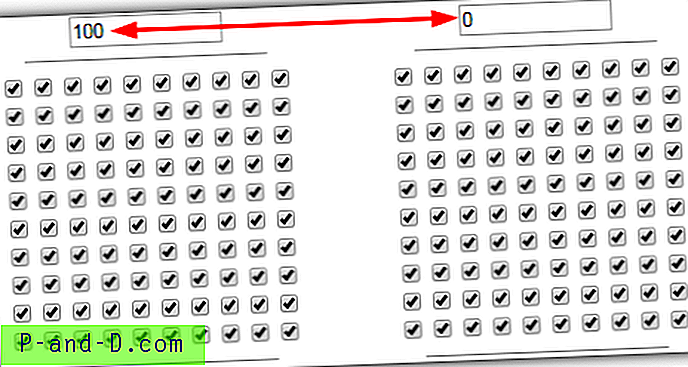
หมายเหตุของบรรณาธิการ: เราได้ลองใช้ส่วนขยายการตรวจสอบอื่น ๆ รวมถึงตรวจสอบทั้งหมด, CheckChrome และแม้แต่ bookmarklet ที่เรียกว่า Toggle 'em all น่าเศร้าที่พวกเขาทุกคนประสบกับปัญหาที่คล้ายกันซึ่งพวกเขาทำเครื่องหมายที่กล่อง แต่ไม่ได้ลงทะเบียนมันได้รับการคลิกจริงเช่นกับเหตุการณ์ onclick ทั่วไปในช่องทำเครื่องหมายตามจาวาสคริปต์

กล่องด้านซ้ายในตัวอย่างด้านบนมีการบันทึกเหตุการณ์คลิกอย่างถูกต้องในกล่องผลลัพธ์เป็น 100 กล่องที่เลือก ทางด้านขวาโดยใช้หนึ่งในส่วนขยายเหล่านี้จะมีการทำเครื่องหมายในช่อง แต่หน้านั้นไม่ได้บันทึกสิ่งใด ๆ ที่ถูกคลิก ผลลัพธ์คือกล่องแสดงตามที่เลือก แต่ในความเป็นจริงจะไม่ทำเครื่องหมาย ส่วนขยายที่ได้รับผลกระทบสามารถใช้งานได้บนหน้าเว็บที่ไม่มีช่องทำเครื่องหมาย Javascript แต่พบว่ากล่อง JS นั้นพบได้บ่อยกว่า

![ชื่อสำเนาของ Microsoft Edge และ URL ของเว็บเพจ [คั่นหน้า]](http://p-and-d.com/img/microsoft/539/how-restart-explorer-cleanly-using-shortcut-2.jpg)